(Focusky动画演示大师简称为“FS软件”)几何学中有三个元素,“点、线、面”, 今天,向大家介绍的是线条的魅力。 巧用线条, 能够为自己的演示工程文件增添色彩, 简约但不失创意。 以下将从五个方面分别介绍线条的作用:内容链接, 指引, 分割, 标识,和修饰。
一、 内容连接
内容连接包括用线条连接内容与空间。 请看以下例子。
连接内容:
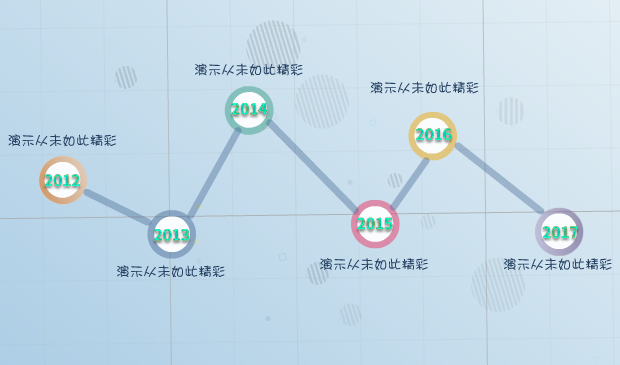
例子一:

以上这个例子, 适合用于分点阐述。 各点同属于一个主题, 连线的方法表现出其相互关系。 每个转折点却又各自进行分述。
步骤:
两个叠加的圆 + 一根直线。
1. 小圆采用纯白色, 不透明度为100%;底部的大圆采用彩色, 不透明度为35%, 以此营造更立体的效果, 突显小圆中的文本内容。
2. 再则, 连接一根直线, 直线为彩色, 不透明为35%。
3. 以此类推, 复制粘贴出5组图形, 调整各自底部大圆的色彩, 调整线条的指向, 已达到波浪起伏的效果。
例子二:

图中连接内容的效果, 用一根直线借用图层的叠加, 就可以得到此效果。
步骤:
1. 放置一条平行于底部的直线。
2. 上面用红色圆角矩形框作为文字的背景, 添加文本。
3. 以此类推, 便可轻易做出以上效果。
空间连接:

二、指引
线条作为视觉指引,将观众的视线清楚的指引到相应地内容上,多用于数据展示、产品介绍等。
例子一:

步骤:
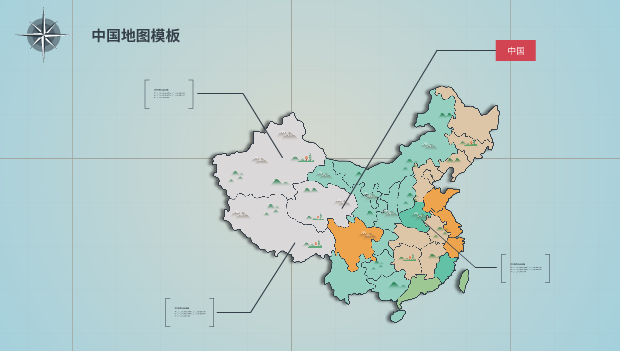
将两条直线, 拼接成任意角度的折线, 折线一端指向目标物, 另一端则指向说明文本。 图中四条指向说明文本的直线, 为相互平行的关系。 如此一来, 观众能迅速找到主要内容。
例子二:

三、分割
线条作为分割应用时多用于分割文本、空间使用。分割文本时多见于大段文本用于区分主次。分割空间是为了让内容版式更加分明,不至于杂乱无章。请看以下例子:
例子一:区分主次—主副内容被线条分割,内容更加明了,而且版式也会丰富。

例子二:分割空间: 内容板式分明, 避免凌乱。(此类线条分割需要统一间距,
可利用对齐工具中的水平等距功能。 )

四、 标识
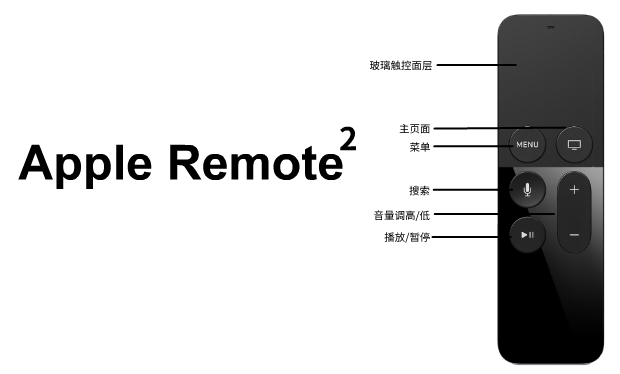
线条作为标识应用时多用于标识重点,也有指引的作用。


五、 修饰
线条作为修饰应用时需要把握画面的平衡,要让线条起到应有的效果。
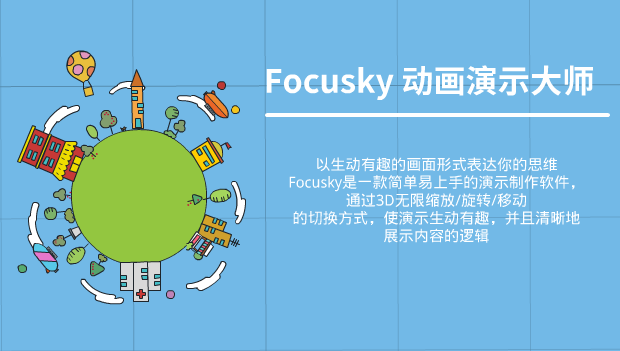
例子一: 45°倾斜的线条会让画面更有张力。

PS: 图中“Focusky”周围, 用五根直线摆成的一个“三角形”, 很好的突出了主题字体, 并且营造了3D效果。
例子二: 用线条修饰物体, 例如建筑物, 人物等。

图中, 被包裹住的巴黎铁塔, 显得更有动感, 更具活力。
制作小技巧:用数条直线连接组合而成的一个图形。 制作要点是, 点、 线、 面的结合。 每个点连接3-5根直线,线与线之间, 连成面, 创造了立体效果。