您可以利用Focusky(也称为“FS软件”)的交互功能制作出点小图看大图的效果。
效果图如下:

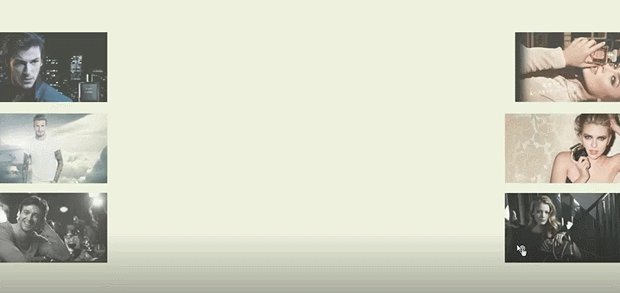
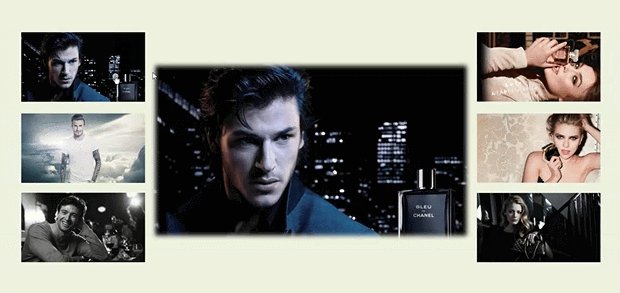
【▲图: 点小图看大图】
为了让最后图片呈现出的效果更加美观,我们建议:
1. 添加相同尺寸的小图片和相同尺寸大图片。
2. 可以适当改变图片的外观,包括图片的形状(矩形,正方形,圆形,菱形,三角形等)和效果(透明度,倒影,发光,白框,黑框,立体, 素描等)
制作该效果图的具体操作步骤如下:
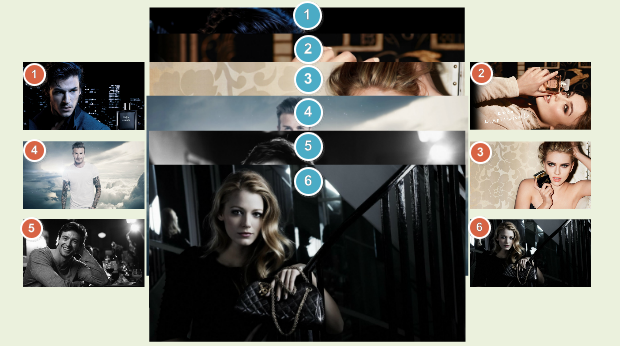
1. 在帧内添加6张小图片(125*70)和6张相对应的大图片(600*335),按图1的位置进行摆放(图片中数字仅为演示操作需要)。

【▲图1:添加图片】
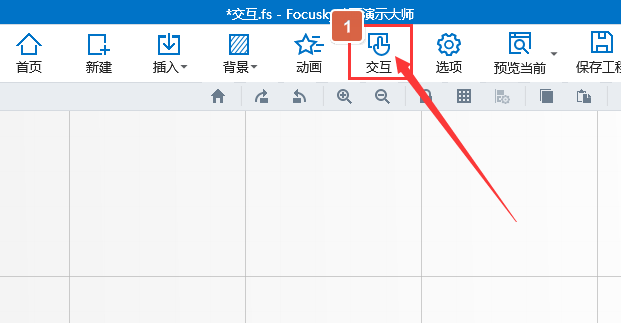
2. 点击“交互” 按钮进入交互编辑界面。

【▲图2:进入交互界面】
依次单击选择左图①操作对象 → 点击“增加交互”按钮 → 选择鼠标操作(鼠标单击)→ 选择触发对象(单击对应图①的大图)→ 编辑触发行为(选择 “改变不透明度,并把透明度设置为100%,之后单击“保存”按钮即可完成图①设置。
重复此步骤依次编辑图②③④⑤⑥,编辑完成后点击“退出交互模式”按钮即可。
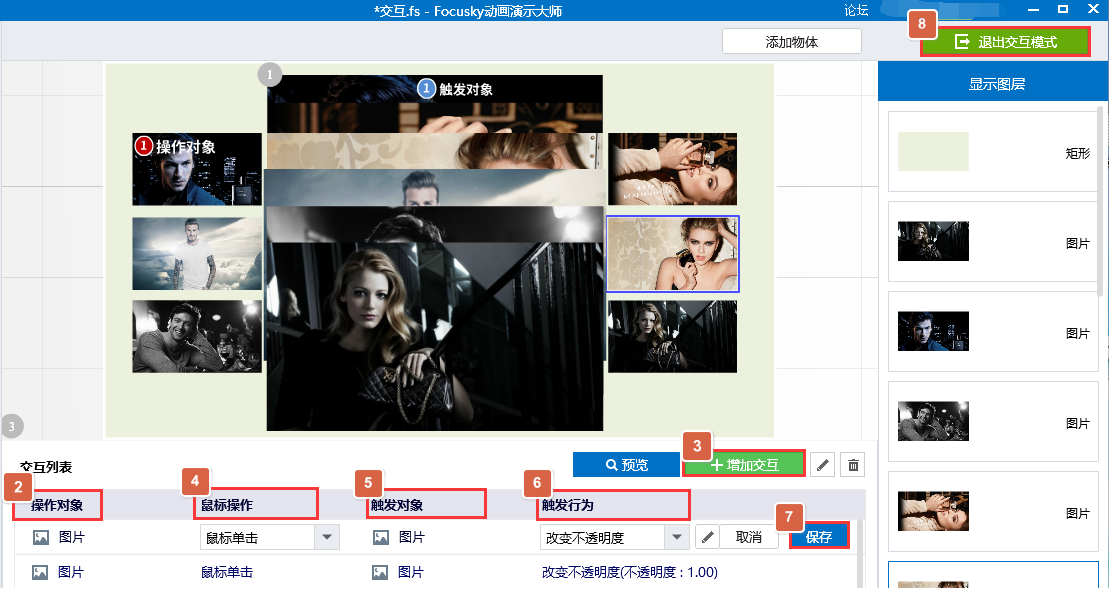
【▲图3:编辑点小图查看大图】
3. 全选图中6张大尺寸图片,点击“垂直居中对齐”和“水平居中对齐“并把居中后的图片调整放置在6张小图片的中心位置,之后设置6张大尺寸图片的透明度为0%,保存设置即可预览效果(为了让大图片呈现更加美观,我们这里设置了模糊图片边框的效果)。
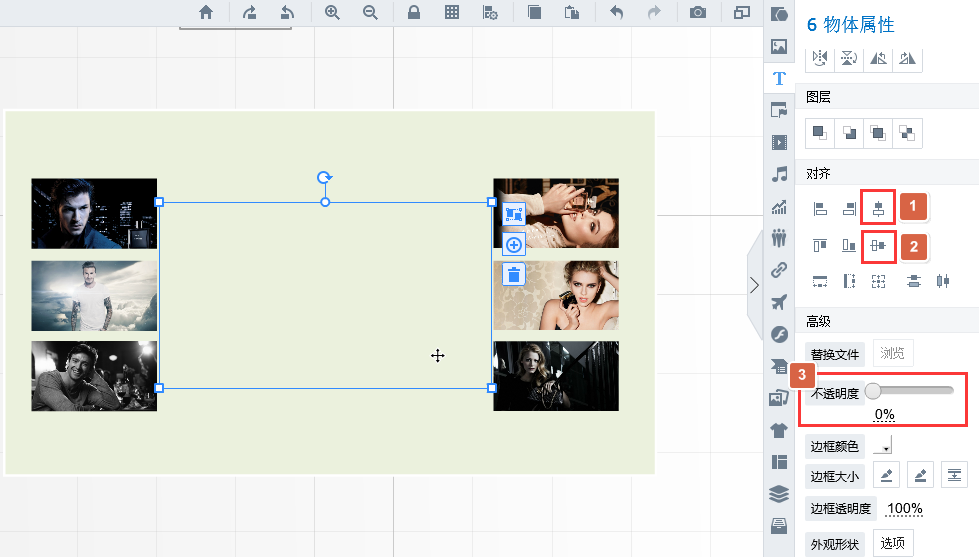
【▲图4:居中对齐大图片并设置其透明度】