(Focusky动画演示大师简称为“FS软件”)现在, 越来越多的演示文稿运用了半透明色块来进行修饰。 其实, 不仅是专业的设计师, 排版师能够用半透明色块打造高颜值的演示文稿, 一些非专业的人士, 也能简单巧妙地运用半透明色块制作出颜值爆表的演示文稿。 以下, 通过举例子说明半透明色块在演示文稿中的应用。
首先, 一起来看看一些小贴士
小贴士:
1. 关于图片颜色与色块颜色的搭配原则:
不同颜色的背景图片, 可以配上不同颜色的半透明色块。
最万能百搭的色块颜色是白色和黑色。
最简单的背景图与色块搭配原则是: 暖色配暖色, 冷色配冷色; 深色配深色, 浅色配浅色。
2. 以下例子中, 大部分都采用了线条的用法, 例如分割作用,完美的分割主要内容与次要内容;标识作用, 突出内容。 详细对于线条搭配使用的方法, 请参考以下文章:
https://www.focusky.com.cn/help-437.html
一、轻松打造杂志风格
杂志风格的一大诀窍就是高清大图+半透明色块。 例如, 图片背景+ 局部半透明色块的搭配,能够保留底图的信息, 避免了图片美观度的缺失。 色块的添加,使画面更为丰富,同时使文本内容更加突出。
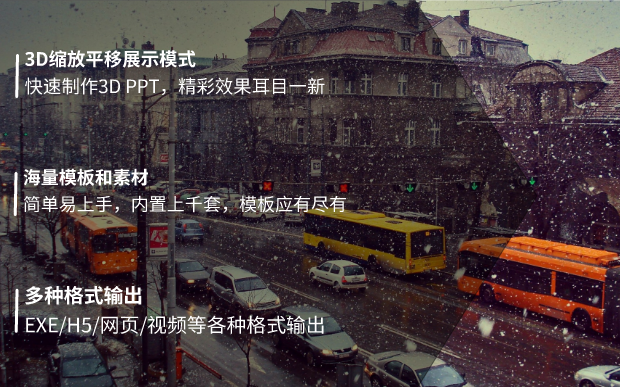
例子一:适合做封面

小技巧:
色块:填充颜色:黑色, 不透明度: 30%;
字体: Focusky — Bauhaus 93, 白色;阴影:白色, 不透明度100% ; 其余字体:华康少女体。
PS: 直线的巧妙运用, 简单大方地将主次内容进行了分割。
例子二: 适合做封面或者过渡页

小技巧:
色块:填充颜色:黑色,不透明度:35%
字体: 思源黑体
PS: 直线的巧妙运用, 简单大方地将主次内容进行了分割。
例子三: 不规则图形色块, 适合做封面或者过渡页

小技巧:
字体:Ravie, 不透明度: 100%;阴影:浅灰,不透明度100%;
中心白色填充圆形: 填充颜色:白色,不透明度:40%;阴影:浅灰, 不透明度100%
无填充圆形x2 : 边框颜色:白色, 不透明度: 40%; 阴影: 白色, 不透明度: 100%
四周白色填充小圆形: 填充颜色:白色, 不透明度为45%; 无阴影。
例子四:适用于内容页

小技巧:
色块: 填充颜色:黑色, 不透明度:40%
字体: 白色, 思源黑体, 小标题加粗。
二、半透明色块神奇的叠加
叠加能够让简单的排版丰富起来, 而且, 叠加的效果也能轻松简单的实现。
例子一:

小技巧:
色块:填充颜色:白色, 不透明度:30% 。同样属性的三个六边形错综叠加
字体: 信黑体
PS: 以上例子还运用了直线来分割主次内容。
例子二:

小技巧:
半透明色块:无填充圆形 —— 白色, 不透明度:30%, 阴影:白色, 阴影距离:4
中心填充圆形 —— 浅蓝色, 不透明度:40%
其他填充圆形 —— 白色, 不透明度: 30%
字体: Focusky & 01—Bauhaus 93, 白色;演示从未如此精彩 — 思源黑体, 白色;
无填充圆形包围着四个不同大小且叠加在一起的圆形, 共同制造出鲜明的层次感, 很好的突出了中心文本内容。
三、透明色块 —— 图片处理的好帮手
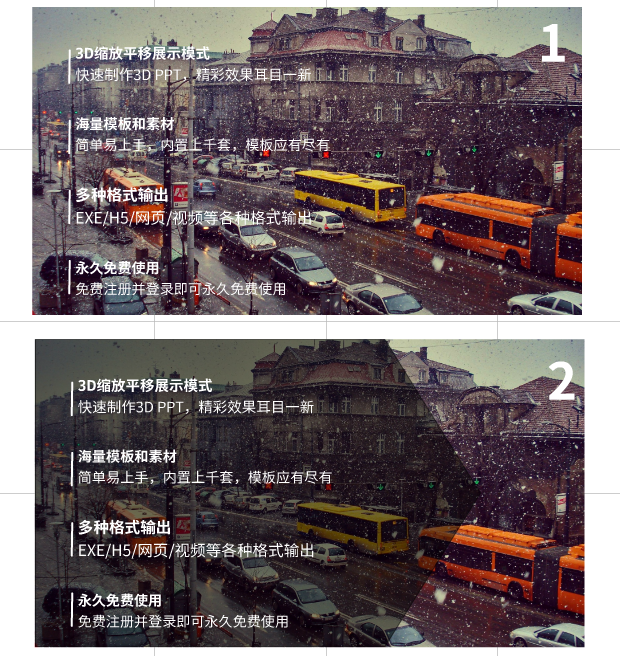
例子一、 图片过于丰富, 以至于字体难以清晰地体现出来。

图2 较于图1 而言, 添加了一个黑色的半透明色块(不透明度为:40%), 一则无碍于背景图的展示, 二则使文本更为明显, 清晰。
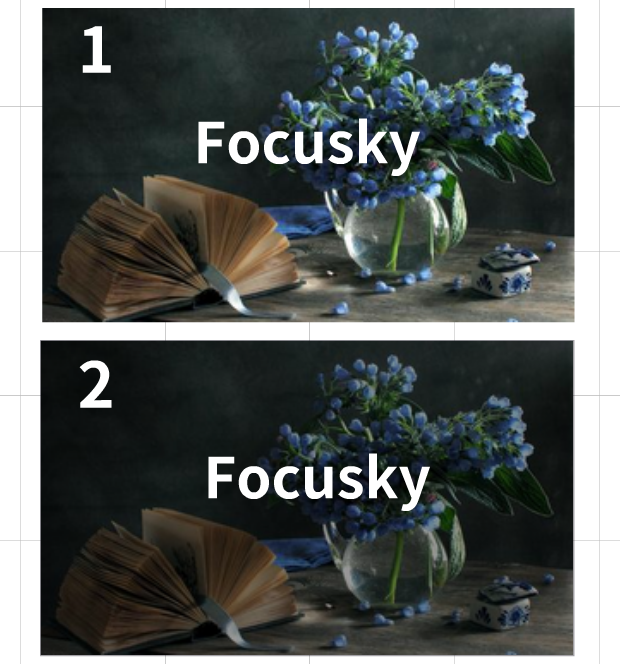
例子二、 图片很模糊, 难以给人好的视觉效果

图一较于图二而言,添加了一个黑色的半透明色块(不透明度为:40%), 半透明色块把原本模糊不清的背景图润色了一番, 使得原本看着模糊难受的图片, 瞬间提升了艺术水平, 同时, 还突出了文本内容。